
Wenn Sie eine Website betreiben, möchten Sie mit dieser natürlich von Google und anderen Suchmaschinen gefunden werden. Idealerweise landen Ihre Internetseiten bei den Suchergebnissen auf den ersten Plätzen. Dies erreichen Sie mit Suchmaschinenoptimierung oder SEO (kurz für Search Engine Optimization).
Bei SEO gibt es unterschiedliche Maßnahmen, die Sie Onpage und Offpage durchführen können. Doch haben Sie sich eigentlich schon gefragt, wie Sie Ihre Bilder optimieren können, damit Ihre Website auf den vorderen Plätzen der Google-Bildersuche landet? Falls ja, ist es höchste Zeit, sich mit dem Thema Bilder-SEO zu beschäftigen.
Was ist Bilder-SEO und warum ist Bilder-Optimierung wichtig?
Bei Bilder-SEO geht es darum, die Bilder auf Ihrer Website für die Bildersuche der Suchmaschinen zu optimieren. Ziel ist ein besseres Ranking, also dass Ihre Internetseiten bei den Suchergebnissen von Google & Co. eine bessere Platzierung erreichen. Denn wenn Ihre Bilder sichtbar sind, sind die Besucher nur zwei Klicks von Ihrer Website entfernt.

Screenshot der Google Bildersuche am Beispiel von heise regioconcept, Quelle: heise regioconcept
Bei Bilder-SEO geht es aber nicht nur darum, dass die Bilder selbst für relevante Suchbegriffe gefunden werden und auf den vorderen Plätzen in der Bildersuche angezeigt werden. Auch in der allgemeinen Google-Suche (Universal Search) können gut optimierte Bilder angezeigt werden.

In Googles Universal Search werden ebenfalls Bilder angezeigt, wie das Beispiel unserer Suche nach einer Mausefalle zeigt, Quelle: heise regioconcept
Außerdem kann Bilder-SEO dafür sorgen, dass generell Internetseiten besser ranken. Passende Bilder, Infografiken, Diagramme, Symbole, Logos etc. ergänzen den Text visuell und sorgen für eine bessere Nutzererfahrung. Ein Besucher hält sich womöglich dann länger auf Ihrer Website auf. Die sogenannte Verweildauer ist ein Indiz für Suchmaschinen, dass Ihr Content eine hohe Qualität aufweist.
Außerdem sagen sie Google & Co., worum es bei Ihren Seiten geht. Vorausgesetzt, Sie kümmern sich um eine gute Bilder-SEO. Am Ende erzielen Sie durch ein besseres Ranking mehr Traffic und damit die Chance auf mehr Kunden.
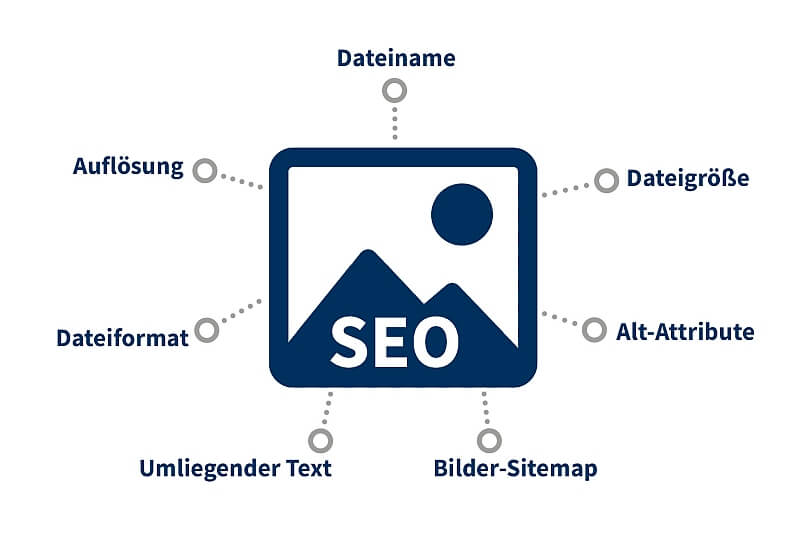
7 Tipps, wie Sie Ihre Bilder SEO-optimieren
1) Bennen Sie Bilder mit aussagekräftigen Dateinamen
Optimale SEO für die Bildersuche beginnt bereits mit dem Dateinamen. Bringen Sie gleich ein passendes Keyword unter, also zum Beispiel „bilder-seo.jpg“. Vermeiden Sie es, Dateien einfach nur „IMG_123.jpg“ zu nennen.
Mit einem optimierten Dateinamen geben Sie Suchmaschinen ein Zeichen, worum es bei dem Bild geht. Wenn Sie im E-Commerce tätig sind, sollten Sie das Foto einer Tasche auch entsprechend benennen, idealerweise mit Markennamen und Farbe, wenn es mehrere Varianten gibt.
Wichtig ist es dabei, die einzelnen Wörter klein zu schreiben und mit Bindestrich zu trennen wie in unserem Beispiel „bilder-seo.jpg“. Damit erleichtern Sie es den Suchmaschinen, Ihr Bild zu erkennen. Umlaute sollten Sie immer ausschreiben, also: „schultertasche-markenname-gruen.jpg“. Beim Hochladen von Dateien in Content-Management-Systeme wie WordPress können Umlaute oder Sonderzeichen im Dateinamen zu Problemen führen. Verzichten Sie daher auch auf Leerzeichen bei der Benennung Ihrer Bilddatei.
Zusammengefasst verwenden Sie in Ihren Dateinamen:
2) Wählen Sie eine passende Auflösung
Hochauflösende Bilder ranken zwar besser, dennoch sollte die Auflösung immer nur so hoch sein wie benötigt. Sie brauchen kein hochauflösendes Foto, welches auf voller Seitenbreite eines modernen Bildschirms noch gestochen scharf ist, wenn Sie es am Ende nur als kleines Randmotiv einsetzen oder auf einem Smartphone anzeigen lassen – dies beeinträchtigt unnötig die Ladezeit Ihrer Website, weil das Bild runterskaliert werden muss. Dann kann es sein, dass der Benutzer bereits wieder abgesprungen ist, bevor er überhaupt alle Inhalte zu sehen bekommen hat.
Idealerweise werden die Bilder responsiv bereitgestellt. WordPress beispielsweise liefert je nach Anfrage das passende Bild aus.
3) Achten Sie auf eine möglichst geringe Dateigröße
Ihre Bilder sollten schnell geladen werden, ohne an Qualität zu verlieren. Als optimale Dateigröße sind maximal 100 KB ein guter Richtwert. Allzu große Bilder lassen sich einfach mit Online-Tools verkleinern wie mit tinypng.com. Die Ladezeit können Sie übrigens mit Googles PageSpeed Insights überprüfen.
4) Nutzen Sie das optimale Dateiformat
Bilder sollten webtauglich sein. Bei den Dateiformaten kommt es darauf an, für welchen Zweck Sie das Bild einsetzen.
Nicht fürs Web geeignet ist TIFF (Tagged Image File Format). Dieses Format ermöglicht eine hohe Qualität, daher wird es für den Druck von hochauflösenden Bildern verwendet, benötigt aber entsprechend Speicherplatz.
Wenn Sie Ihre Bilder für SEO optimieren, empfiehlt es sich, immer nur Kopien des Original-Bildes zu verwenden. So bleiben die EXIF-Daten in der Ursprungsdatei erhalten. EXIF steht für Exchangeable Image File Format. Damit werden technische Meta-Daten wie Blendenzahl, Datum, Uhrzeit, Brennweite etc. TIFF- und JPG-Dateien automatisch hinzugefügt.
5) Schreiben Sie Ihr Keyword in den Title-Tag und das Alt-Tag
Wenn Sie Ihre Bilder in ein Content-Management-System hochladen, haben Sie die Möglichkeit, einen Title-Tag und einen Alt-Tag hinzuzufügen. Der Alt-Tag (auch: Alt-Attribut oder alternativer Text) sollte das Bild oder die Grafik beschreiben.
Das Alt-Attribut ist besonders wichtig. Dieser HTML-Code ist eine Information für die Suchmaschinen und sagt diesen, was auf dem Bild oder der Grafik zu sehen ist. Das ist auch ein Vorteil, wenn Bilder mal nicht angezeigt werden, weil beispielsweise der Browser veraltet ist.
Aber auch Nutzer profitieren vom Alt-Attribut: Screenreader können den Alt-Text vorlesen, so dass auch Websitebesucher mit Sehbehinderung wissen, was auf dem Bild zu sehen ist.
Schreiben Sie das relevante Keyword in Ihren Alt-Tag und erklären Sie kurz, was es mit dem Bild auf sich hat. Passend dazu können Sie im Title-Attribut einen Titel vergeben. In unserem Beispiel für die Grafik unten sieht es so aus:
Dateiname: infografik-bilder-seo.jpg
Alt-Tag: Infografik Bilder-SEO heise regioconcept
Titel: Infografik Bilder-SEO

Infografik mit 7 Tipps zum Bilder-SEO, Quelle: heise regioconcept
6) Vergessen Sie nicht den umliegenden Text
Bilder stehen immer in einem gewissen Kontext und selten nur für sich allein. Für SEO sollten Sie darauf achten, dass auch der umliegende Text das Hauptkeyword enthält. So machen Sie Google und den anderen Suchmaschinen deutlich, dass das Bild den Text unterstützt und es sich eindeutig um ein bestimmtes Thema handelt. Verwenden Sie Bildunterschriften, wenn es das Design Ihrer Website zulässt. Das hilft übrigens auch Ihrer Conversion-Rate, denn Nutzer mögen diese weiteren Informationen.
7) Verwenden Sie eine Bilder-Sitemap
Machen Sie Google & Co. das Leben noch leichter: Eine Bilder-Sitemap hilft Suchmaschinen dabei, alle Bilder auf Ihrer Website zu finden und zu indexieren. Sie können die Bilder manuell in einer XML-Sitemap listen und in der Google Search Console einreichen oder Sie nutzen ein geeignetes Plugin für Ihr Content-Management-System. Vorschaubilder sollten Sie allerdings nicht aufführen, sondern nur die relevanten Bilder. Zu kleine Bilder werden für die Google Bildersuche nicht berücksichtigt.
Was sonst beim Bilder-SEO wichtig ist
Beim Thema SEO sollten Sie immer auch folgenden Grundsatz beherzigen: „Mach es nicht für die Suchmaschinen, sondern für den Nutzer“. Bezogen auf die Optimierung für die Bildersuche bedeutet das:
Die Bilder auf Ihren Webseiten sollten Ihren Inhalt hervorheben, ergänzen oder verständlicher und abwechslungsreicher machen. Ein Online-Shop braucht natürlich durch die Abbildungen seiner Produkte mehr Fotos als die Website eines Anwalts.
Setzen Sie beim Bildmaterial auf Originalität, anstatt auf ein x-beliebiges Stockfoto, welches bereits unzählige Male auf anderen Webseiten im Einsatz ist. Wenn Google dies anhand der Meta-Informationen erkennt, wird das gleiche Bild ohnehin nur einmal in den Index aufgenommen, im schlimmsten Fall sogar als Duplicate Content betrachtet. Wird dagegen zum Beispiel eine von Ihnen erstellte Infografik auch von anderen Websites genutzt, ist das ein Zeichen für die Suchmaschine, dass diese wohl besonders hilfreich zu einem bestimmten Thema sein muss.
Tauschen Sie Bilder zu gegebener Zeit ruhig mal aus. Google schätzt Aktualität, weil es zeigt, dass Sie Ihre Website pflegen. Und nichts ist peinlicher, als wenn das Konterfrei von Kollegen immer noch auf Ihren Seiten prangt, obwohl diese Ihr Unternehmen bereits vor Jahren verlassen haben.
Beim Bildformat im Content-Bereich gilt die Faustformel: lieber Querformat als Hochformat. Außerdem sollte eine der beiden Kantenlängen mindestens 300 Pixel betragen.
Was tun bei einem Website-Relaunch?
Wenn die alte Website nicht mehr den technischen Anforderungen genügt, hilft nur ein Website-Relaunch. Die Gefahr hierbei ist, dass man bestehende Rankings verliert. Daher werden die URLs von nicht mehr bestehenden Webseiten in der Regel auf die neuen URLs dauerhaft weitergeleitet (301-Redirect).
Wenn Sie bestehende Bilder unverändert weiterverwenden, können Sie auch Ihre Bild-URLs weiterleiten. Wenn Sie Ihre Mediendateien einfach löschen, verlieren Sie Ihre guten Bilder-Rankings, vor allem, wenn andere Domains Ihr Material genutzt haben und Google mit der Mehrfachverwendung ein wichtiges Signal gesendet haben. Das Einbetten von Bildern, Videos, Audio- oder JavaScript-Dateien, die sich auf einem anderen Server befinden, wird übrigens als Hot Linking bezeichnet.
Allerdings wird es bei einem Relaunch aus technischen Gründen sicher auch Änderungen an der Gestaltung geben. Womöglich brauchen Sie Bilder mit einer höheren Auflösung, also werden Sie neues Bildmaterial hochladen. Verzichten Sie in diesem Fall auf eine Weiterleitung und lassen Sie die alten Bilder einfach bestehen. Wenn diese Bilder in der Google-Bildersuche gefunden werden, aber auf die neue URL weiterleiten, wird Google mit der Zeit den Zusammenhang erkennen und die neuen Bilder erhalten die erarbeiteten Rankings.
Was bringt Bilder-SEO?
Wenn Sie Ihre Bilder optimieren, werden diese nicht nur in der Bildersuche gefunden. Auch Ihre Website profitiert von mehr Sichtbarkeit. Am Ende bringt Ihnen Bilder-SEO Traffic und somit mehr potenzielle Kunden. Und wer möchte das nicht?
Verpassen Sie keinen Blog-Eintrag mehr!
Mehr zum Thema SEO
Erfahren Sie mehr zu Suchmaschinenoptimierung für Unternehmen.











Wie lassen sich „Fotostrecken“ optimieren? Da lassen sich keine originale und lange Texte für jede Grafik machen.
Wenn mehrere Fotos so ziemlich dasselbe in Variationen zeigen, sollte mindestens eine Nummer o. ä. anzeigen, dass es sich nicht um dasselbe Bild handelt; die Texte sollten also nicht völlig identisch sein.
Ein sehr aufschlussreicher Beitrag!
Selbsterstellte Infografiken und Bilder lockern einen Beitrag auf, aber wirken dennoch authentisch und veranschaulichen das Thema. Sie sind eine hervorragende Möglichkeit, um mehrfach verwendete Stockfotos zu vermeiden, obwohl es nun auch nischenspezifische Stockdatenbanken gibt. Sehr gut finde ich, dass der Grundsatz in diesem Beitrag aufgenommen wurde, die Bilder für eine positive Nutzererfahrung zu optimieren.
Viele Grüße
Antonia
Hallo Antonia,
vielen Dank. Da du ja vom Fach bist, freut es mich umso mehr, dass dir der Beitrag gefallen hat.
Viele Grüße
Jessica