
Farben spielen eine wichtige Rolle. Sie haben einen Einfluss darauf, wie wir Dinge wahrnehmen. Sie rufen bestimmte Gefühle, Emotionen und Assoziationen in uns hervor. Die Farbe Blau wirkt kühl, die Farbe Rot wirkt dagegen warm. Farben werden als erstes Gestaltungselement auf einer Homepage wahrgenommen. Machen Sie sich die Wirkung von Farben zu Nutze und erfahren Sie in diesem Artikel, welche Wirkungen Farben im Webdesign haben. Dies hilft Ihnen, Ihre Homepage farblich zu optimieren.
Warum sollten Sie sich Gedanken über die Farben im Webdesign machen?
Wenn Besucher auf Ihre Website kommen, dann nehmen diese als erstes die Farben wahr. Ob im Corporate Design oder in Ihrem Logo: Farbe kann die Wiedererkennung Ihrer Marke um 80 % steigern. Auch die Lesebereitschaft von Texten steigt durch Farbe um 40 %. Möchten Sie, dass Besucher Ihre Website nicht sofort wieder verlassen, sollten Sie sich gründlich Gedanken über die Farbwahl machen.
Achten Sie darauf, dass die Hauptfarbe und die Nebenfarbe zusammenpassen. Als Hilfe können Sie den Farbkreis nach Johannes Itten zur Hilfe nehmen, um komplementäre Farbenpaare zu finden.

Werden bestimmte Farben bevorzugt?
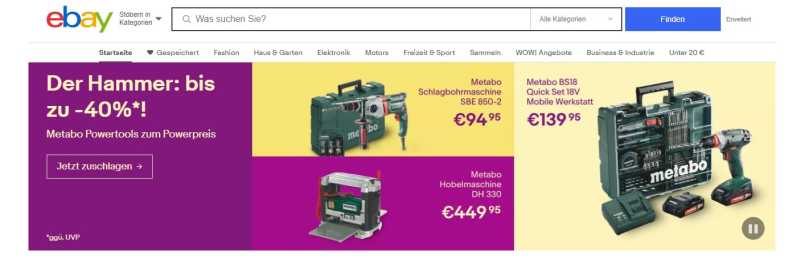
Laut einer Studie von visualistan.com, die unabhängig von Alter und Geschlecht ist, sind die beliebtesten Farben: Blau, Grün, Lila und Rot. An den folgenden Beispielen erkennen Sie, dass auch große Unternehmen, wie z. B. die AOK oder eBay, sich an den beliebtesten Farben orientieren.

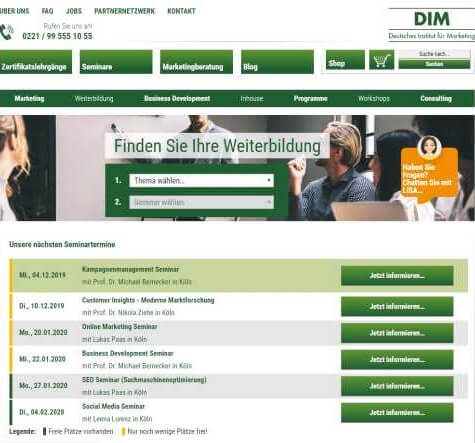
Die AOK setzt die Farbe Grün für Symbole, Banner und Textboxen auf Ihrer Internetseite ein.

Bei eBay werden die Farben Lila und Gelb verwendet. Es handelt sich hierbei um komplementäre Farben, die sich optimal ergänzen.

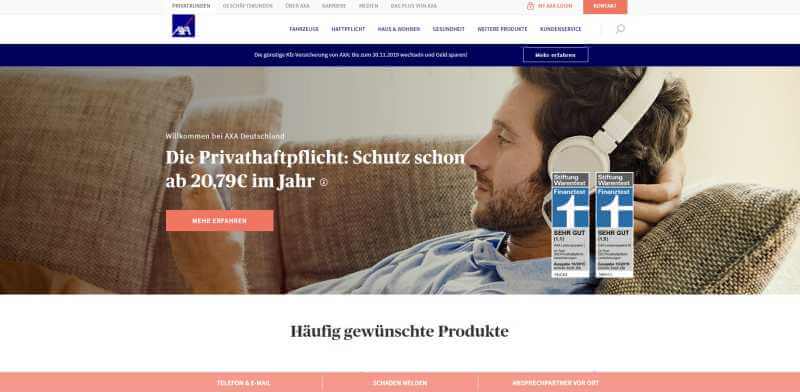
Neben der Hauptfarbe Blau wird die Nebenfarbe Orange verwendet, um Buttons hervorzuheben.
Aus der Studie geht außerdem hervor, dass Frauen eher helle Farben bevorzugen und Männer kräftigere Farben. Wählen Sie die Sättigung der Farbe aus, die zu Ihrer Zielgruppe passt.
Wie Farben wirken
Farben im Webdesign sorgen, neben Bildern, für eine emotionale Wirkung auf Ihrer Homepage. Außerdem können Sie die Atmosphäre der Website durch Ihre Farbwahl beeinflussen, da den unterschiedlichen Farben verschiedene Bedeutungen und Assoziationen zugeschrieben werden.
Blau
Blau zählt zu den kalten Farben und wird von Männern bevorzugt. Blau hemmt den Appetit und fördert die Produktivität. Andere Assoziationen, die mit Blau in Verbindung gebracht werden, sind:
- Frieden
- Ruhe
- Sicherheit
- Verlässlichkeit

Grün
Wir verbinden Grün häufig mit Natur, Umwelt und Gesundheit. Das menschliche Auge ist sehr sensibel für diese Farbe. Außerdem assoziieren Betrachter folgendes mit der Farbe Grün:
- Glück
- Harmonie
- Geld
- Wachstum

Lila
Lila wird oft im Beauty- und Wellness Bereich eingesetzt und steht für Luxus und Wohlstand. Es wirkt beruhigend und steht außerdem für:
- Mystik
- Erfolg
- Fantasie

Gelb
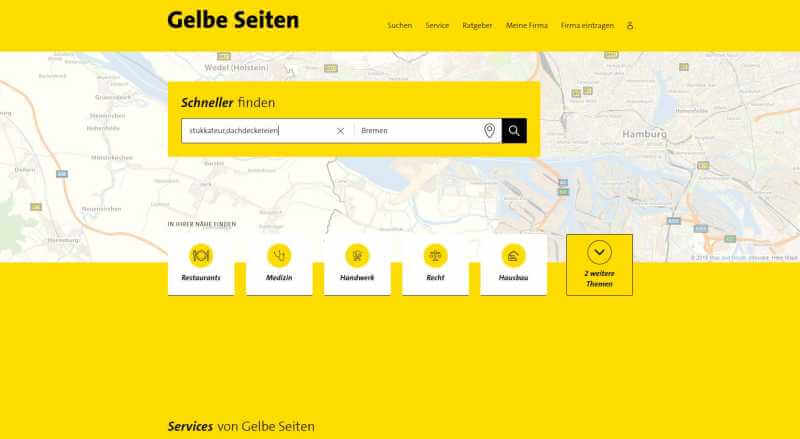
Gelb steht für Kommunikation, Optimismus und Wärme. Sie kann jedoch auch Aufmerksamkeit erregen und mit negativen Assoziationen wie Gefahr oder Feuer in Verbindung gebracht werden. Deshalb sollten Sie Gelb mit Vorsicht verwenden. Weitere Assoziationen sind:
- Fröhlichkeit
- Klarheit
- Energie

Rot
Rot beschleunigt den Puls und regt zu Impulskäufen an. Außerdem vermittelt es Dringlichkeit und regt den Appetit an. Betrachter assoziieren des Weiteren:
- Leidenschaft
- Liebe
- Wärme
- Wut
- Gefahr
- Feuer

Weiß
Weiß wirkt frisch und unverbraucht. Es lässt sich gut mit jeder Farbe kombinieren und hat folgende Assoziationen:
- Reinheit
- Sicherheit
- Kälte
- Sauberkeit
- Neutralität

Schwarz
Schwarz ist zwar keine Farbe, wirkt jedoch kraftvoll und luxuriös. Außerdem steht Schwarz für:
- Mystik
- Eleganz
- Übersinnlichkeit
- Autorität

Wie viel Farbe sollten Sie verwenden?
Machen Sie sich zuerst bewusst, welche Emotionen und Wirkung Sie bei Ihren Besuchern hervorrufen möchten. Definieren Sie Ihre Zielgruppe, um die optimale Farbwahl treffen zu können. Nutzen Sie für Ihre Homepage folgendes:
- Eine Hauptfarbe: Sie dient als Grundfarbe auf Ihrer Internetseite.
- Eine Nebenfarbe: Diese unterstützt die Grundfarbe und kann dafür verwendet werden, um Buttons oder Informationen hervorzuheben.
Orientieren Sie sich an großen Unternehmen. Die weltweit größten Marken nutzen zu 95 % nur zwei Farben für Ihr Logo. Dementsprechend werden auch fast ausschließlich Farben im Webdesign verwendet, die zu dem Logo passen.

Daraus lässt sich folgendes für Sie ableiten:
- Die Hauptfarbe sollte mit Ihrem Logo harmonieren.
- Bilder sollten zum Farbschema Ihrer Internetseite passen.
- Nutzen Sie zwei bis drei Farben. Weniger ist mehr!
Welche Farbe für den Call-to-Action?
Rot dient als Signalfarbe und regt zu Impulskäufen an. Es ist zwar eine gute Farbe für einen Call-to-Action (CTA), jedoch ist Rot nicht immer die optimale Wahl. Sie sollten darauf achten, dass der CTA zum Design Ihrer Internetseite passt. Auch die angebotenen Leistungen oder Produkte sollten Sie berücksichtigen.
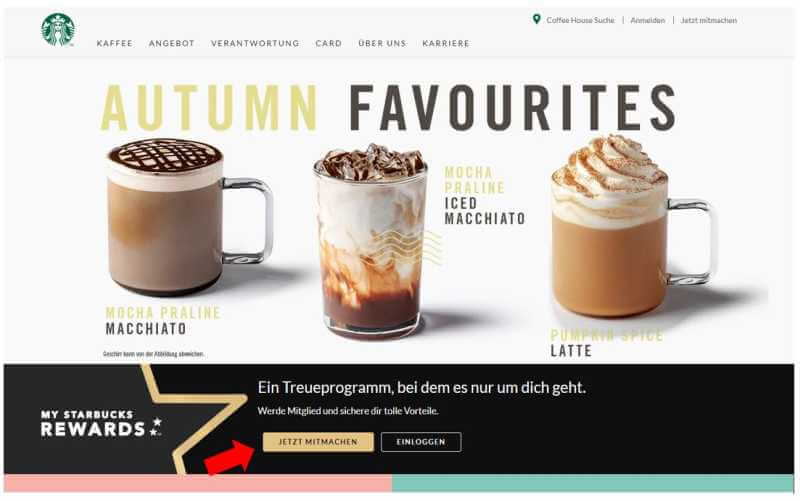
Im folgenden Beispiel können Sie erkennen, dass der CTA an die Produktauswahl angepasst wurde. Dadurch bleibt das Gesamtbild der Internetseite stimmig.

Bieten Sie zum Beispiel eine Rechtsberatung an, dann verwenden Sie anstatt eines roten CTA einen blauen CTA, um dem potenziellen Kunden das Gefühl von Sicherheit, Ruhe und Verlässlichkeit zu vermitteln.
Fazit: Machen Sie sich Gedanken über Ihre Farben im Webdesign!
Verpassen Sie Ihrer Website den richtigen Anstrich, um bei Ihren Besuchern bestimmte Gefühle und Emotionen hervorzurufen. Dadurch steigern Sie Ihren Wiedererkennungswert. Nutzen Sie die Wirkung der Farbe! Schauen Sie auch innerhalb Ihrer Branche nach links und nach rechts. Was machen Ihre Konkurrenten? Welche Farben im Webdesign verwenden die Mitbewerber? Nutzen Sie Benchmarking, um von Ihren Konkurrenten zu lernen. Wenn Sie sich von einer Agentur eine professionelle Homepage erstellen lassen, sind Sie auf der sicheren Seite bei der Gestaltung.



